This blog is a part of my TypeScript series, and the previous ones are:
1. Why program in TypeScript
2. Structural vs nominal typing
3. Getting started with TypeScript classes
4. Access modifiers public, private, and protected
5. Abstract classes
Enumerations (a.k.a. enums) allow you to create limited sets of named constants that have something in common. For example, a week has seven days, and you can assign numbers from 1 to 7 to represent them. But what’s the first day of the week?
According to the standard ISO 8601, Monday is the first day of the week, which doesn’t stop such countries as USA, Canada, and Australia consider Sunday as the first day of the week. Hence using just numbers from 1 to 7 for representing days may not be a good idea. Also, what if someone will assign the number 8 to the variable that store the day? We don’t want this to happen and using day names instead of the numbers makes our code more readable.
On the other hand, using numbers for storing days is more efficient than their names. So we want to have readability, the ability to restrict values to a limited set, and efficiency in storing data. This is where enums can help.
TypeScript has the enum keyword that can define a limited set of constants, and we can declare the new type for weekdays as follows:
enum Weekdays {
Monday = 1,
Tuesday = 2,
Wednesday = 3,
Thursday = 4,
Friday = 5,
Saturday = 6,
Sunday = 7
}
Here, we define a new type Weekdays that has a limited number of values. We initialized each enum member with a numeric value, and a day of the week can be referred using the dot notation:
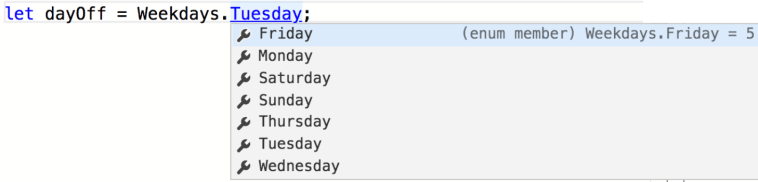
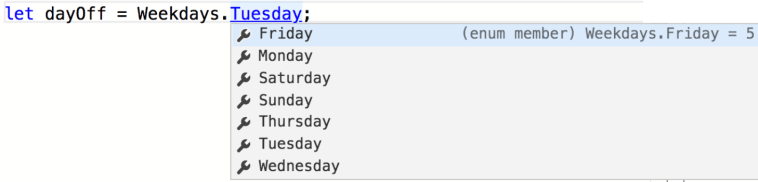
let dayOff = Weekdays.Tuesday;
The value of the variable dayOff is 2, but if you’d be typing the above line in your IDE or in TypeScript Playground, you’d be prompted with the possible values as shown on the next screenshot.

Using the members of the enum Weekdays stops you from making a mistake and assigning a wrong value (e.g. 8) to the variable dayOff. Well, strictly speaking, nothing stops you from ignoring this enum and write dayOff = 8 but this would be a misdemeanor.
We could initialize only Monday with 1, and the rest of the days values will be assigned using auto-increment, e.g. Tuesday will be initialized with 2, Wednesday with 3 and so on.
enum Weekdays {
Monday = 1,
Tuesday,
Wednesday,
Thursday,
Friday,
Saturday,
Sunday
}
By default, enums are zero-based, and if we wouldn’t initialize the Monday member with one, its value would be zero.
Reversing numeric enums
If you know the value of the numeric enum, you can find the name of the corresponding enum member. For example, you may have a function that returns the weekday number and you’d like to print its name. By using this value as an index, you can retrieve the name of the day.
enum Weekdays { // Declaring a numeric enum
Monday = 1,
Tuesday,
Wednesday,
Thursday,
Friday,
Saturday,
Sunday
}
const getDay = () => 3; // A function that returns 3
const today = getDay(); // today is equal 3
console.log(Weekdays[today]); // Getting the name on the member that’s equal to 3
In the last line, we retrieve the name of the day, and it’ll print Wednesday on the console.
In some cases, you don’t even care which numeric values are assigned to the enum members, and the following function convertTemperature() illustrates this. It converts the temperature from Fahrenheit to Celsius or visa versa. In this version of convertTemperature(), we won’t use enums, but then will re-write it with them. This function takes two parameters: temperature and conversion direction
function convertTemperature(temp: number, fromTo: string): number {
return ('FtoC' === fromTo) ?
(temp - 32) * 5.0/9.0: // Convert from Fahrenheit to Celsius
temp * 9.0 / 5.0 + 32; //Convert from Celsius to Fahrenheit
}
console.log(`70F is ${convertTemperature(70, 'FtoC')}C`);
console.log(`21C is ${convertTemperature(21, 'CtoF')}F`);
console.log(`35C is ${convertTemperature(35, 'ABCD')}F`);
This function converts the value from Celsius to Fahrenheit if you pass any value as a fromTo parameter except FtoC. In the last line, we purposely provided the erroneous value ABCD as a fromTo parameter, and this function still converts the temperature from Celsius to Fahrenheit. The attempts to invoke a function with the erroneous values should be caught by the compiler and this is what TypeScript enums are for. You can see it in action here.
In the next listing, we declare the enum Direction that restricts the allowed constants to either FtoC or CtoF and nothing else. We also changed the type of the fromTo parameter from a string to Direction.
enum Direction { // Declaring the enum Direction
FtoC,
CtoF
}
function convertTemperature(temp: number, fromTo: Direction): number {
return (Direction.FtoC === fromTo) ?
(temp - 32) * 5.0/9.0:
temp * 9.0 / 5.0 + 32;
}
console.log(`70F is ${convertTemperature(70, Direction.FtoC)}C`);
console.log(`21C is ${convertTemperature(21, Direction.CtoF)}F`);
Since the type of the second parameter of the function is Direction, we have to invoke this function providing one of this enum’s member, e.g. Direction.CtoF. We’re not interested in what is the numeric value of this member. The purpose of this enum is just to provide a limited set of constants: CtoF and FtoC. The IDE will prompt you with two possible values for the second parameter, and you won’t make a mistake providing a random value.
Enum members are initialized with values (either explicitly or implicitly). All examples included in this section had enum members initialized with numbers, but TypeScript allows you to create enums with string values, and we’ll see such examples next.
String enums
In some cases, you may want to declare a limited set of string constants, and you can use string enums for this, i.e. enums that have their members initialized with string values. Say you’re programming a computer game where the player can move in the following directions:
enum Direction {
Up = "UP",
Down = "DOWN",
Left = "LEFT",
Right = "RIGHT",
}
When you declare a string enum, you must initialize each member. You may ask, “Why not just use a numeric enum here so TypeScript would automatically initialize its members with any numbers?” The reason is that in some cases you want to give meaningful values to the enum members. For example, you need to debug the program and instead of seeing that the last move was 0, you’ll see that the last move was UP.
And the next question you may ask, “Why declare the enum Direction if I can just declare four string constants with the values UP, DOWN, LEFT, and RIGHT?” You can, but let’s say we have a function with the following signature:
move(where: string)
A developer can make a mistake (or a typo) and invoke this function as move(“North”). But North is not a valid direction, and it’s safer to declare this function using the enum Direction:
move(where: Direction)

As you see, wrong argument value is caught by the compiler (1), and auto-complete (2) prevents mistakes
We made a mistake and provided a string “North” in line 15, and the compile-time error would read “Argument of type ‘”North”‘ is not assignable to the parameter of type ‘Direction’.” In line 20, the IDE offers you a selection of valid enum members so there’s no way you provide the wrong argument.
Now, let’s imagine that you need to keep track of the app state changes. The user can initiate a limited number of actions in each of the views of your app. Say, you want to log the actions taken in the view Products. Initially, the app tries to load products, and this action can either succeed or fail. The user can also search for products. To represent the states of the view Products you may declare a string enum as follows:
enum ProductsActionTypes {
Search = 'Products Search',
Load = 'Products Load All',
LoadFailure = 'Products Load All Failure',
LoadSuccess = 'Products Load All Success'
}
// If the function that loads products fails...
console.log(ProductsActionTypes.LoadFailure);
When the user clicks on the button to load products, you can log the value of the member ProductsActionTypes.Load, which will log the text ‘Products Load All’. If the products were loaded successfully, log the value of ProductsActionTypes.LoadFailure, which will log the text ‘Products Load All Failure’.
Note: Some state management frameworks (e.g. Redux) require the app to emit actions when the app state changes. If we’d declare a string enum like in the above listing, we’d be emitting actions ProductsActionTypes.Load, ProductsActionTypes.LoadSuccess et al.
Note: String enums are not reversible, and you can’t find the member’s name if you know its value.
const enums
If you use the keyword const while declaring enum, its values will be inlined and no JavaScript will be generated. Let’s compare the generated JavaScript of enum vs const enum. The left side of the following screenshot shows the enum declared without the const, and the right side shows the generated JavaScript. For illustration purposes, in the last line, we just print the next move.

Now let’s just add the keyword const on the first line before the enum, and compare the generated JavaScript (on the right) with the one from the screenshot above.

As you see, the JavaScript code for the enum Direction was not generated – it was erased. But the values of the enum member that was actually used in the code (i.e. Direction.Down) was inlined in JavaScript.
Using const with enum results in more concise JavaScript, but keep in mind that since there is no JavaScript code that would represent your enum, you may run into some limitations, e.g. you won’t be able to reverse the numeric enum member name by its value.
Overall, with enums, the readability of your programs increases. Besides, using enum is the step in the right direction: moving away from the type any.
If you like this blog series, consider reading our book “TypeScript Quickly”. So far, only 175 pages are available, but the publisher will be releasing the new content monthly.
An extra bonus: this book will not only introduce you to TypeScript programming, but you’ll also learn how the blockchain technology works while going over multiple sample apps.